目次
はじめに
前回の記事では、Google Apps Script (GAS)からSlackへ通知を送る方法「Slack Incoming Webhooks Apps」の作成方法をご紹介しました。今回は、指定時刻に自動で通知を送る方法を説明します。
前回の記事


Google Apps ScriptでSlack通知を設定する方法|徹底解説ガイド
多くの企業がGoogle Workspaceを利用しており、Google Apps Script (GAS)を使ってSlackへ通知を送ることで、様々な業務を効率化・自動化することが一般的になっています…
必要なもの
- Slack Incoming Webhooks Apps
- Google Apps Script
- Google Spreadsheet
要件
メンテナンスの告知をSlackに送るシーンを想定し、以下の要件を満たすスクリプトを作成します。
- 毎朝9時頃にスケジュールをチェックし、メンテナンスがあれば通知を送る。
- 当日にメンテナンスがあれば、メンテナンス開始10分前に再通知を送る。
- メンテナンス内容が設定されていれば、通知メッセージにその内容を加える。
スプレッドシートの設定
通知を送る日時の設定をスプレッドシートの「スケジュール」シートを使って行います。以下のルールで入力します。
- 1行目: 日付
- 2行目: メンテナンス開始時間
- 3行目: メンテナンス終了時間
- 4行目以降: 1列目に施策名を記入し、リリースする日付の列に「開始」と入力
| 日付 | 6/3 | 6/4 | 6/5 | 6/6 | 6/7 | 6/8 | 6/9 | |
| メンテ開始 | 15:00 | 14:00 | 14:00 | |||||
| メンテ終了 | 16:00 | 16:00 | 16:00 | |||||
| 施策1 | 開始 | |||||||
| 施策2 | 開始 | |||||||
| 施策3 | 開始 | |||||||
| 施策4 | 開始 | |||||||
| 施策5 | 開始 | |||||||
| 施策6 | 開始 |
GASスクリプトの実装
以下のスクリプトを使用して、要件を満たす通知を設定します。
- 関数の説明
sendSlackNotification()関数の詳細については、前回の記事をご参照ください。createDailyTrigger()関数を実行すると、翌朝9時頃にcheckMaintenanceSchedule()関数が実行されます。この関数により、当日にメンテナンスがある場合は、開始時刻の10分前に再通知が送信されます。- スプレッドシートIDはスケジュールシートを開いたURLの次の部分を指します。https://docs.google.com/spreadsheets/d/[スプレッドシートID]/edit
- 特殊な処理
- 施策内容の保存と再取得: メンテナンスの施策内容はスクリプトプロパティに保存され、10分前の通知時に取り出されます。再取得する方法も可能ですが、スクリプトプロパティを使用することで、簡便にデータを管理しています。
- 動作確認方法
- 動作確認を行う際は、以下の手順でコードを調整してください:
// debugラインのコメントを解除します。checkMaintenanceSchedule()関数を実行します。
- これにより、日付を「6/13」にシミュレートして動作確認が行えます。
- 動作確認を行う際は、以下の手順でコードを調整してください:
function checkMaintenanceSchedule() {
deleteAllTriggers();
var spreadsheetId = 'SPREADSHEET_ID'; // スプレッドシートIDを設定
var sheet = SpreadsheetApp.openById(spreadsheetId).getSheetByName('スケジュール');
var data = sheet.getDataRange().getValues();
var today = new Date();
// debug
// today.setDate(6);
// today.setHours(13);
// today.setMinutes(50);
// today.setSeconds(0);
var dateString = Utilities.formatDate(today, Session.getScriptTimeZone(), 'yyyy/MM/dd');
// 1行目の日付を探す
for (var i = 0; i < data[0].length; i++) {
var sheetDate = new Date(data[0][i]);
var sheetDateString = Utilities.formatDate(sheetDate, Session.getScriptTimeZone(), 'yyyy/MM/dd');
if (sheetDateString === dateString) {
// メンテナンス開始時刻を取得
var startTime = data[1][i];
var endTime = data[2][i];
var startColumn = i;
if (startTime) {
// メンテナンスの詳細を取得
var details = [];
for (var j = 3; j < data.length; j++) {
if (data[j][startColumn] === '開始') {
details.push(data[j][0]);
}
}
var maintenanceTime = Utilities.formatDate(startTime, Session.getScriptTimeZone(), 'H:mm') +
'〜' +
Utilities.formatDate(endTime, Session.getScriptTimeZone(), 'H:mm');
var detailMessage = details.length > 0 ? ' メンテ内容:\n' + details.join('\n') : '';
var immediateMessage = '本日は' + maintenanceTime + 'にメンテナンスがあります。\n' + detailMessage;
sendSlackNotification(immediateMessage); // 即時通知
var reminderMessage = 'メンテナンスが10分後に開始されます。\n' + detailMessage;
// メンテナンス開始時刻の10分前に通知を送るトリガーを設定
var startDateTime = new Date(today.getFullYear(), today.getMonth(), today.getDate(), startTime.getHours(), startTime.getMinutes());
var notifyTime = new Date(startDateTime.getTime() - 10 * 60 * 1000); // 10分前
ScriptApp.newTrigger('sendSlackNotificationFromTrigger')
.timeBased()
.at(notifyTime)
.create();
// トリガーのメタデータを保持する
PropertiesService.getScriptProperties().setProperty('slackReminderMessage', reminderMessage);
}
break;
}
}
}
function sendSlackNotificationFromTrigger() {
var message = PropertiesService.getScriptProperties().getProperty('slackReminderMessage');
if (message) {
sendSlackNotification(message);
PropertiesService.getScriptProperties().deleteProperty('slackReminderMessage');
}
}
// 毎日午前9時頃にメンテナンススケジュールをチェックするトリガーを設定
function createDailyTrigger() {
ScriptApp.newTrigger('checkMaintenanceSchedule')
.timeBased()
.atHour(9)
.everyDays(1)
.create();
}
// トリガーを全削除
function deleteAllTriggers() {
var triggers = ScriptApp.getProjectTriggers();
for (var i = 0; i < triggers.length; i++) {
ScriptApp.deleteTrigger(triggers[i]);
}
Logger.log('All triggers have been deleted.');
}
function sendSlackNotification(message) {
var url = "[Slack Webhooks URLを指定]";
var payload = {
"channel": '[投稿するチャンネルのID]',
"text": message
};
var options = {
"method": "post",
"contentType": "application/json",
"payload": JSON.stringify(payload)
};
UrlFetchApp.fetch(url, options);
}実行結果
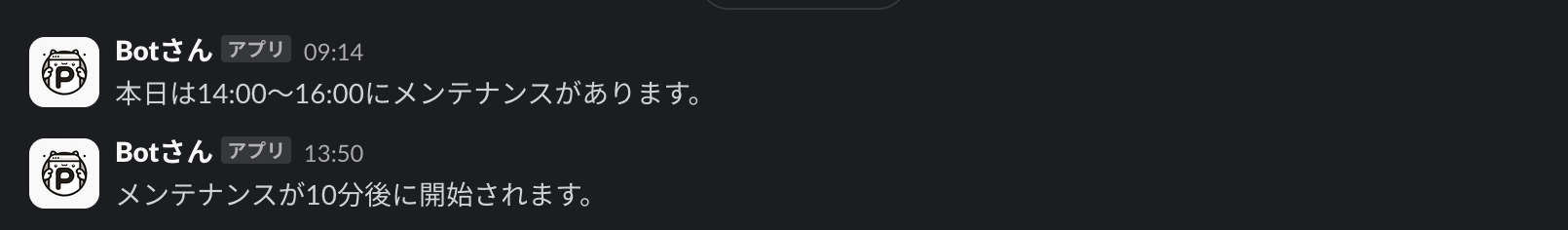
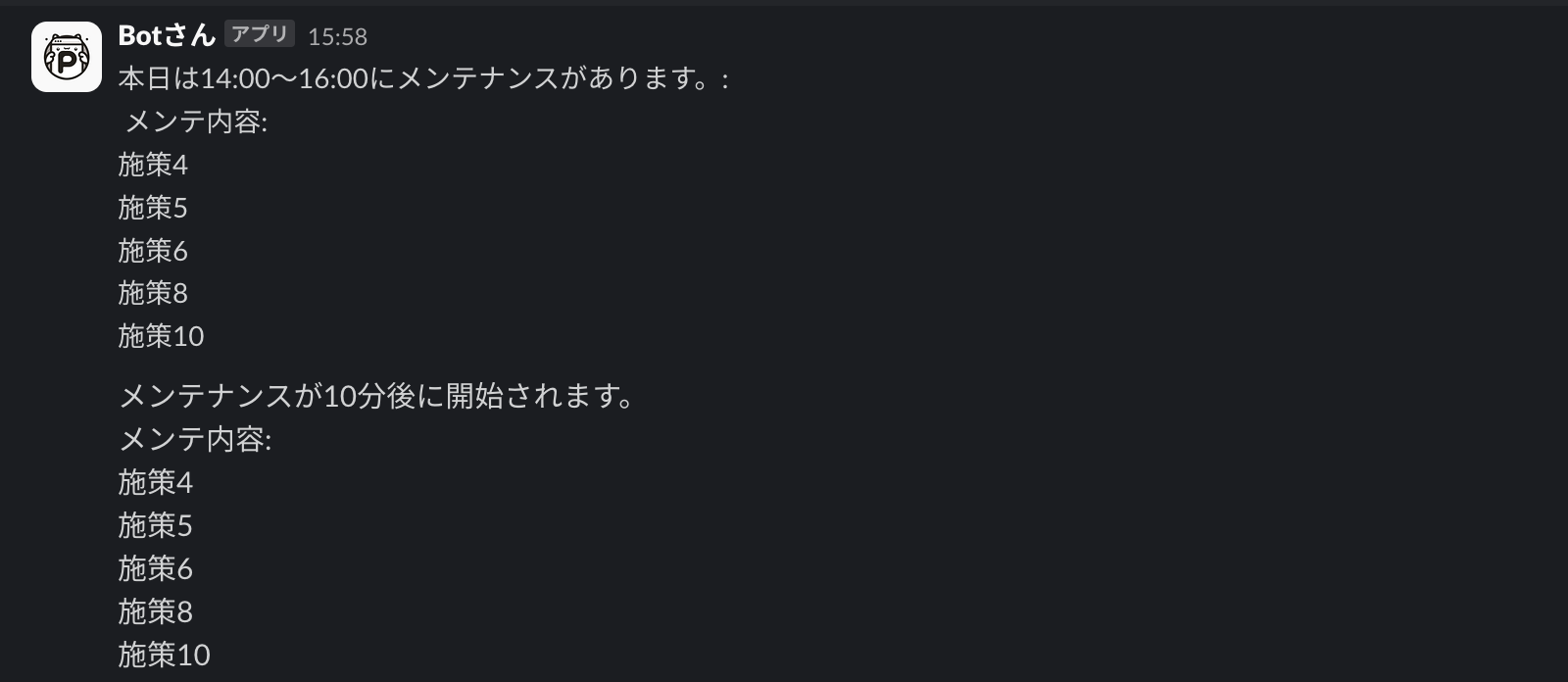
結果はこちらです。

施策内容がある場合はSlackに次のように表示されます。

まとめ
今回はより実用的な例として、GASを使って指定時刻にSlackへ通知を送る方法を紹介しました。
この記事を参考に、是非業務の効率化を図ってみてください。