多くの企業がGoogle Workspaceを利用しており、Google Apps Script (GAS)を使ってSlackへ通知を送ることで、様々な業務を効率化・自動化することが一般的になっています。
今回は、SlackのIncoming Webhooksを利用して、Google Apps ScriptからSlackへ通知を送るボットを作成する方法を紹介します。通知を送ることで、さまざまな業務の効率化を試みてみてください。
目次
必要なもの
- Slack アカウント取得
- Google アカウント取得
※本ページでは2024年6月にWebブラウザ版 Slack で作業した内容を載せています。
Slack の Incoming Webhooks を作成する
Incoming Webhooks は外部のアプリケーションやサービスから Slack チャンネルへメッセージを送信するための方法です。
- Slack にて新しいアプリを作成
- Slackのワークスペースを開き、左側のメニューから「App」を選択し、「アプリを追加する」をクリックします。
- 表示されたApp一覧の右側にある「Appディレクトリ」を選択します。
- 「Slack App Directory」の画面に移動したら、右上の「管理」を選択します。
- インストールされたアプリ一覧のページに移動したら、右上の「ビルド」を選択します。
- ※1つ前の画面と同じ表示ですが飛び先が違います。
- 「Your Apps」という自分が作成したアプリの一覧ページが開くので、右上の「Create New App」を選択します。
- 表示されたポップアップで「From Scratch」を選択します。
- アプリ名を入力し、連携するSlackワークスペース名を選択します。アプリ名は後から変更可能です。入力が終わったら「Create App」を選択します。
- アプリの設定
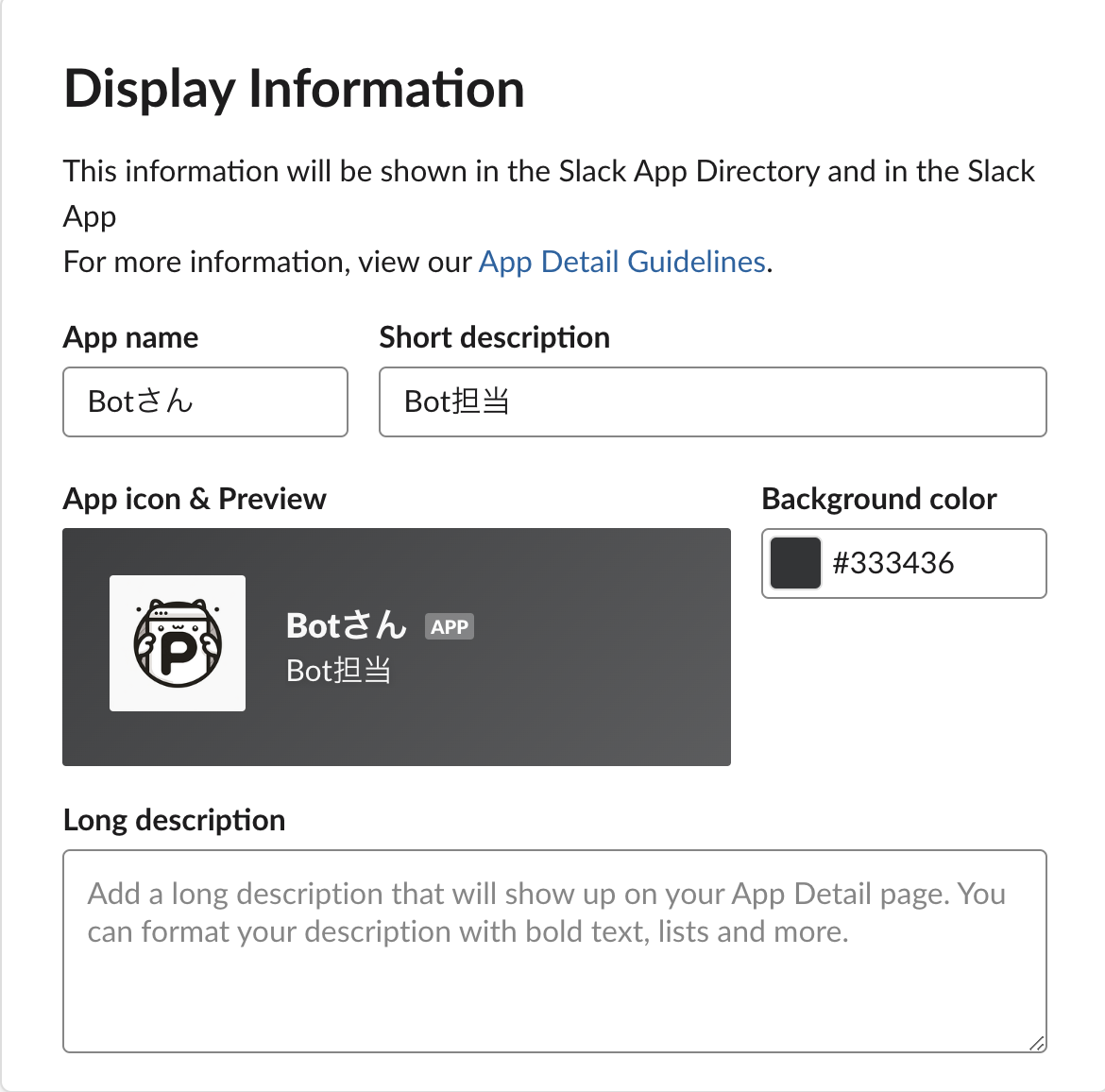
- 左メニューから「Basic Information」を選択し、Display Informationの項目でSlack側で表示される名前やアイコンを設定します。

- Incoming Webhooksの設定
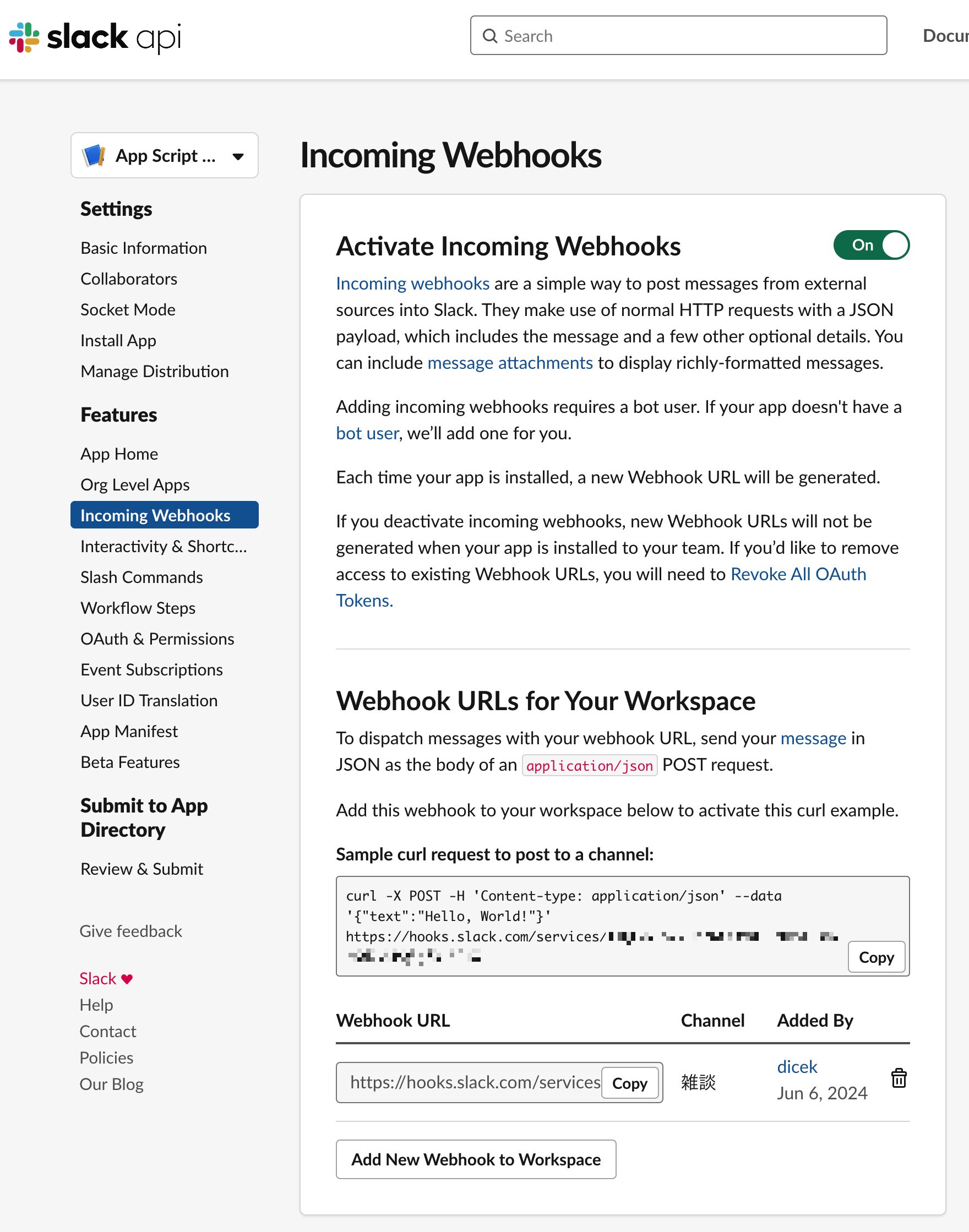
- 左メニューから「Incoming Webhooks」を選択します。
- 「Activate Incoming Webhooks」の項目がOffになっているので、これをOnにします。
- 同ページの一番下に「Add New Webhook to Workspace」というボタンがあるので選択し、投稿先のチャンネルを選択します。
- 設定完了後、Incoming Webhooksの設定画面にWebhook URLが表示されます。このURLは後ほどGoogle Apps Scriptで使用するのでメモしておきます。

これでSlack側の設定は完了です。次にGoogle Apps Scriptからメッセージを送信するスクリプトを作成します。
Google Apps Script (GAS) から Slack へメッセージを送信する
- スクリプトの作成
- Google Drive 開き、右クリックから「その他」>「Google Apps Script」を選択してスクリプトを作成します。
- コードの追加
コード.gsが開いた状態で、以下のコードを追加します。ここで、Slackで設定したWebhook URLと投稿するチャンネルのIDを入力します。
function sendSlackNotification() {
var url = "[Slack Webhooks URLを指定]";
var payload = {
"channel": '[投稿するチャンネルのID]',
"text": 'Hello World!'
};
var options = {
"method": "post",
"contentType": "application/json",
"payload": JSON.stringify(payload)
};
UrlFetchApp.fetch(url, options);
}
function testSendSlackNotification() {
sendSlackNotification("Hello, World!");
}
- チャンネルIDの確認方法
- Slackのワークスペースを開き、投稿チャンネル名を右クリックして「リンクをコピー」を選択します。
- 貼り付けてリンクを確認し、
https://[ワークスペース名].slack.com/archives/[チャンネルID]の形式で表示されるので、チャンネルIDをコピーしてコードに貼り付けます。
- スクリプトの実行
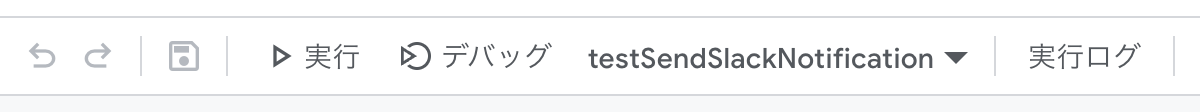
- 設定が終わったらCmd+S(Mac)またはCtrl+S(Windows)で保存し、上部メニューから「testSendSlackNotification」を選択して「実行」を押します。
- これでSlackの指定したチャンネルにメッセージが届いているはずです。


いかがでしたでしょうか?
GASのコードを工夫することで、さまざまなケースでSlackへメッセージを送ることができます。
ぜひ、様々な場面で利用して、作業の効率化を図ってみてください。